PRGRAM TO IMPLEMENT Calculator USING JavaScript
AIM:
To
implement a simple Calculator using JavaScript.
PROCEDURE
Step1 : Start.
Step2 : Open the file (calculatorJavascript.html )
with any Web Browser (Eg. Firefox)
Step3 : Enter 1st Number in the TextBox1
Step4 : Enter 2nd Number in the TextBox2
Step5 : Click on the Add button to calculate the
Sum of two numbers.
Step6 : Click on the Sub button to calculate the
Subtraction of two numbers.
Step7 : Click on the Mul button to calculate the Multiplication
of two numbers.
Step8 : Click on the Div button to calculate the
Division of two numbers.
Step9 : Answer will be displayed in the 3rd
TextBox.
Step10 : Close The Browser. Exit.
Program Source Code: calculatorJavascript.html
<html>
<head>
<title>Input
tutorial</title>
<script
language="javascript">
function addNumbers(){
var val1 =
parseInt(document.getElementById("value1").value);
var val2 =
parseInt(document.getElementById("value2").value);
var ansD =
document.getElementById("answer");
ansD.value = val1 + val2;
}
function subNumbers(){
var val1 =
parseInt(document.getElementById("value1").value);
var val2 =
parseInt(document.getElementById("value2").value);
var ansD =
document.getElementById("answer");
ansD.value = val1 - val2;
}
function mulNumbers(){
var val1 =
parseInt(document.getElementById("value1").value);
var val2 =
parseInt(document.getElementById("value2").value);
var ansD =
document.getElementById("answer");
ansD.value = val1 * val2;
}
function divNumbers(){
var val1 =
parseInt(document.getElementById("value1").value);
var val2 =
parseInt(document.getElementById("value2").value);
var ansD =
document.getElementById("answer");
ansD.value = val1 / val2;
}
</script>
</head>
<body>
value1 =
<input type="text" id="value1" name="value1"
value="1"/>
value2 =
<input type="text" id="value2" name="value2"
value="2"/>
<input
type="button" name="Sumbit" value="Add"
onclick="javascript:addNumbers()"/>
<input
type="button" name="Sumbit" value="Sub"
onclick="javascript:subNumbers()"/>
<input
type="button" name="Sumbit" value="Mul"
onclick="javascript:mulNumbers()"/>
<input
type="button" name="Sumbit" value="Div"
onclick="javascript:divNumbers()"/>
Answer = <input type="text"
id="answer" name="answer" value=""/>
</body>
</html>
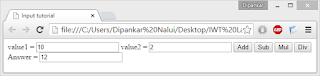
Output:
Addition
RESULT:
Thus the Calculator
is implemented using JavaScript and
the results are verified successfully.